Map System
Adding a map system to the game has been on my to-do list for a long time and I wasn't sure it was going to make the cut. The level structure has quite a few individual rooms that can be entered through doorways. This poses a challenge as many of the rooms are grouped in long horizontal levels so automatically assign a map coordinate wouldn't work as they aren't consecutive in-game. I needed to figure out how to assign map locations to each screen.

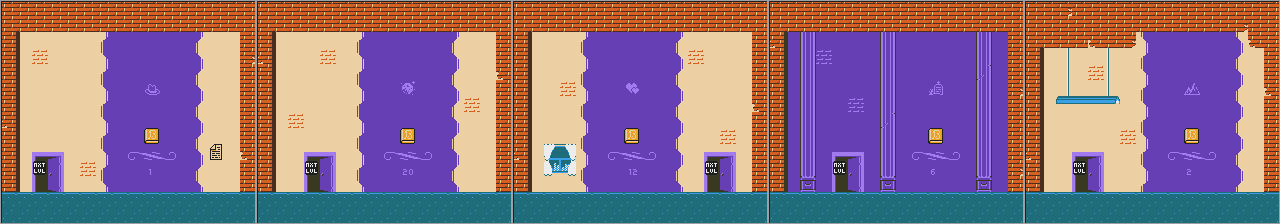
You can see that each area has a gray box around it which is an object I can use to assign properties for an area. Each box contains an x/y coordinate for the map location that it belongs to (not shown). This map then gets processed through a python script to generate data for the game to read. The data includes things like metadata, tiles, objects, and now map coordinates.
If a level isn't segmented like the one shown above I can set an x/y value in the global level properties and automatically calculate the map position for every screen. However, with the ability to set x/y positions manually I can overlap areas. When you enter a room it will keep the same x/y coordinate if that's what makes the most sense. Which brings me to the pause screen.

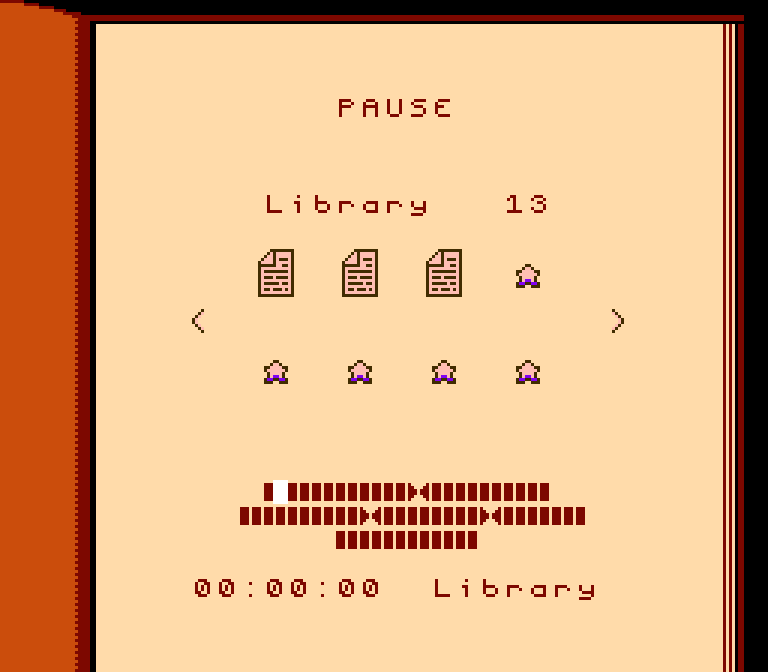
You can see the new map system in action at the bottom of the image. It shows where you start in the demo, inside a room. I played around with a lot of map designs and landed on boxes for several reasons. The first being that it takes a minimal amount of graphic space and some areas are rather wide. The arrows are showing horizontal screen transitions.
Let me know what you think!
Get Echoes of the Unread
Echoes of the Unread
A cute metroidvania adventure on the NES
| Status | In development |
| Author | Clever Cat Games |
| Genre | Platformer, Adventure, Puzzle |
| Tags | 2D, Cute, Metroidvania, NES (Nintendo Entertainment System), NES ROM, Pixel Art, Retro |
| Languages | English |
More posts
- Demo NES ROM Released (v1)Oct 19, 2023

Comments
Log in with itch.io to leave a comment.
Looks good! It's been a hot minute since I played the demo, so I don't remember the layout exactly - are there 3 tiers to the map like you have shown? If so, is there a way to mark which rooms move you up/down?
It's great to see a progress update! This is one of the really good demos on Itch, so I'm glad to see that a final version will be coming to fruition.
There are two floors and a basement to the library. The reason for not adding doors that move up and down is that other areas of the game let you leave the bottom and top of the screen so I wasn't sure how to mark them. I may take another look to see if that's possible.
Thanks for the recent comments. You motivated me to make an update when I should have been doing this sooner.
If you want me to do some bug testing, let me know! I don't even mind buying an early copy of the game (as long as I can get the finished version when it's done lol). I use an Everdrive on an NES, so I would primarily be testing on original hardware.
I can stream some bug testing on Twitch, too if that's cool. I generally only draw a crowd of like 4 or 5 people. Quality over quantity lol
I think I have a solution. I'm modifying the layout of the library a bit but I realized I can make some of the tiles look like doors and then color them. Bright doors are books, dim colors go to other maps, black doors are other rooms.
As for bug testing, I'd love that! The feedback would be helpful. There's a bit of a mess at the moment as I've been adjusting things. What's the best way to contact you? If email works, you can reach out to matt@clevercat.games.
that looks cool. I'm not sure how much would be involved in it, but what if the doors aren't revealed until they've been used? That would require some extra logic on each door, though.
Email works - just sent one your way.
Hello, I just saw these updates. In your updated library map, I see the ground and upper floors now span the same number of screens. And if I understand your description correctly, the screens that have red door icons are where the stairways are now, and I see they now line up on the map.
This is exciting news. I think this in-game map will be a helpful addition. (During my original play through of the demo, I often got lost. I made my map to help confirm I had seen every possible location in the demo.)